Learn a lil about me!

Places I've worked

Indigenous Friends Association | UX/UI Designer
May 2023 - May 2024

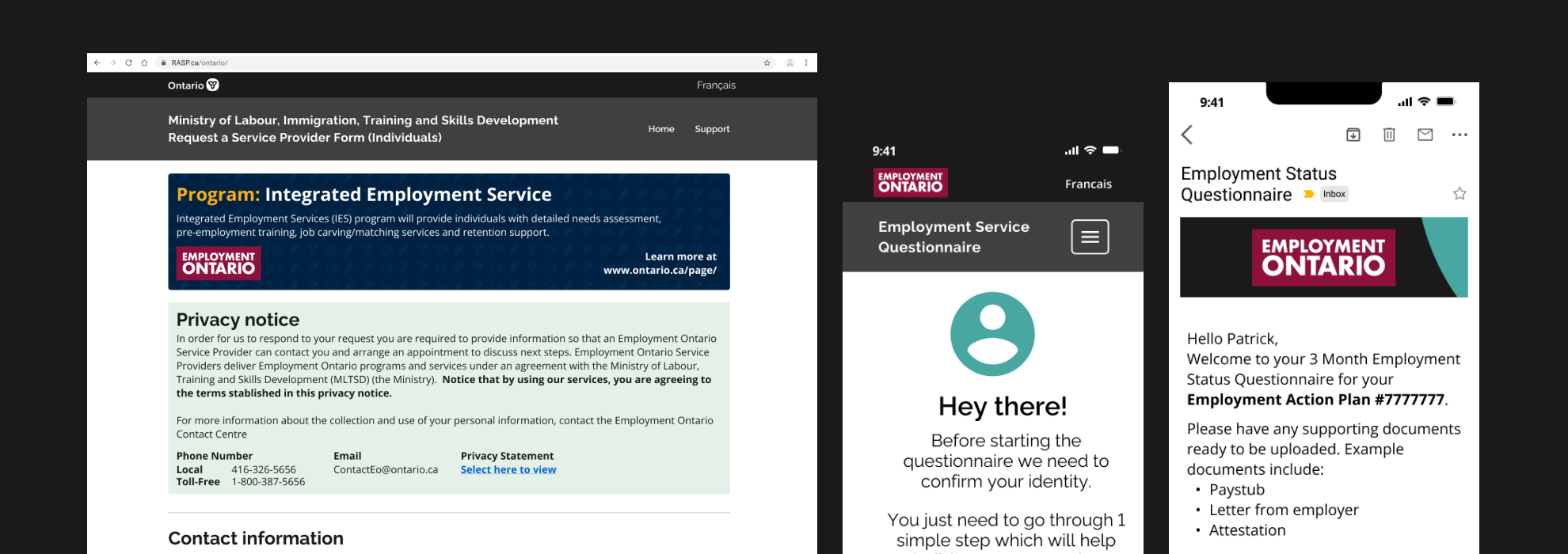
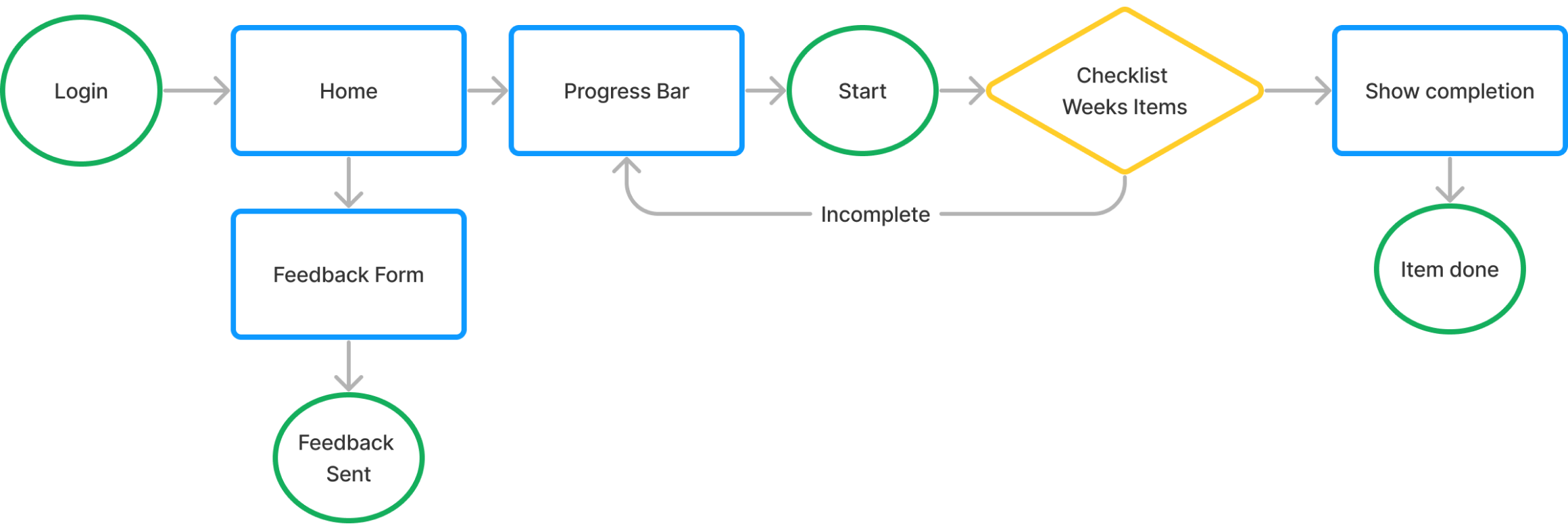
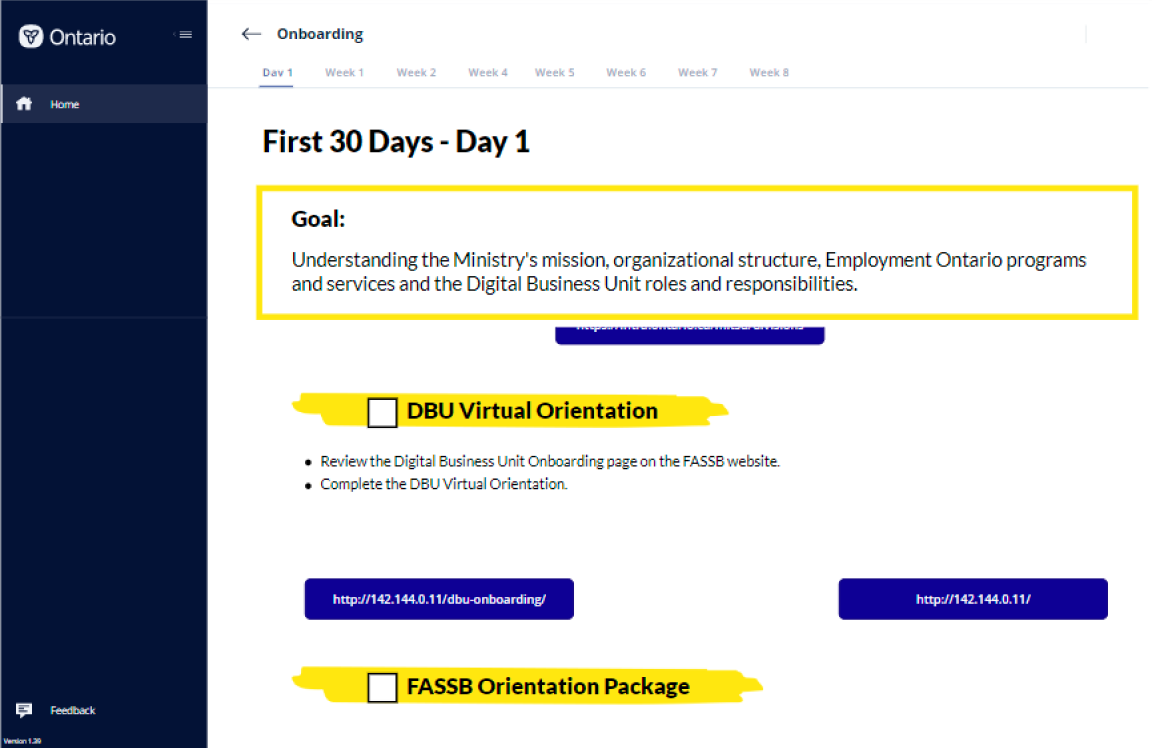
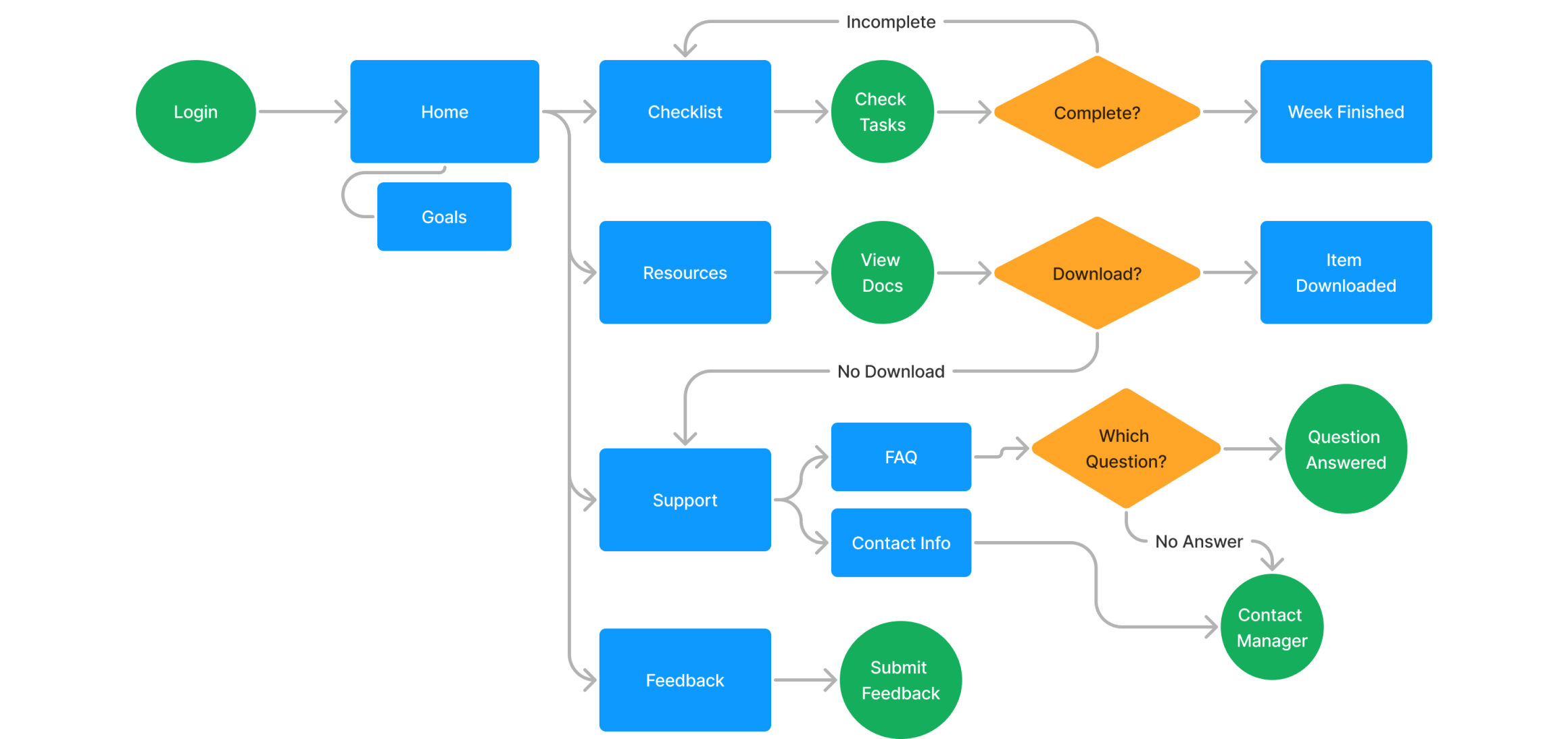
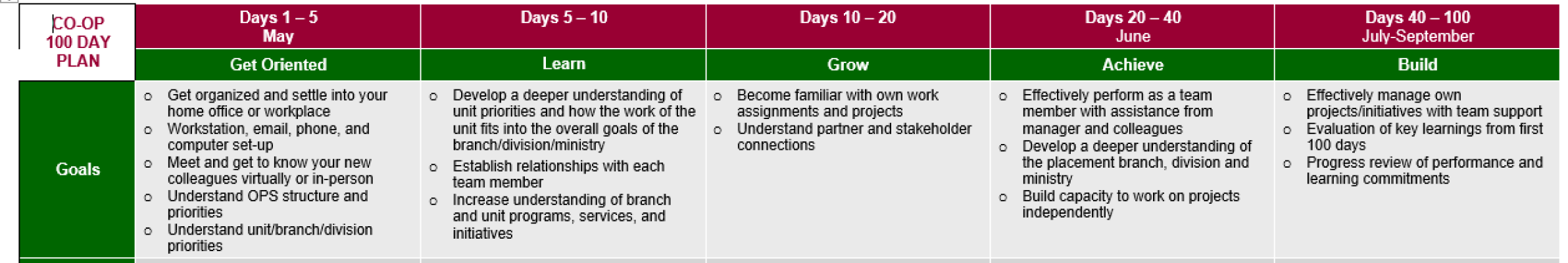
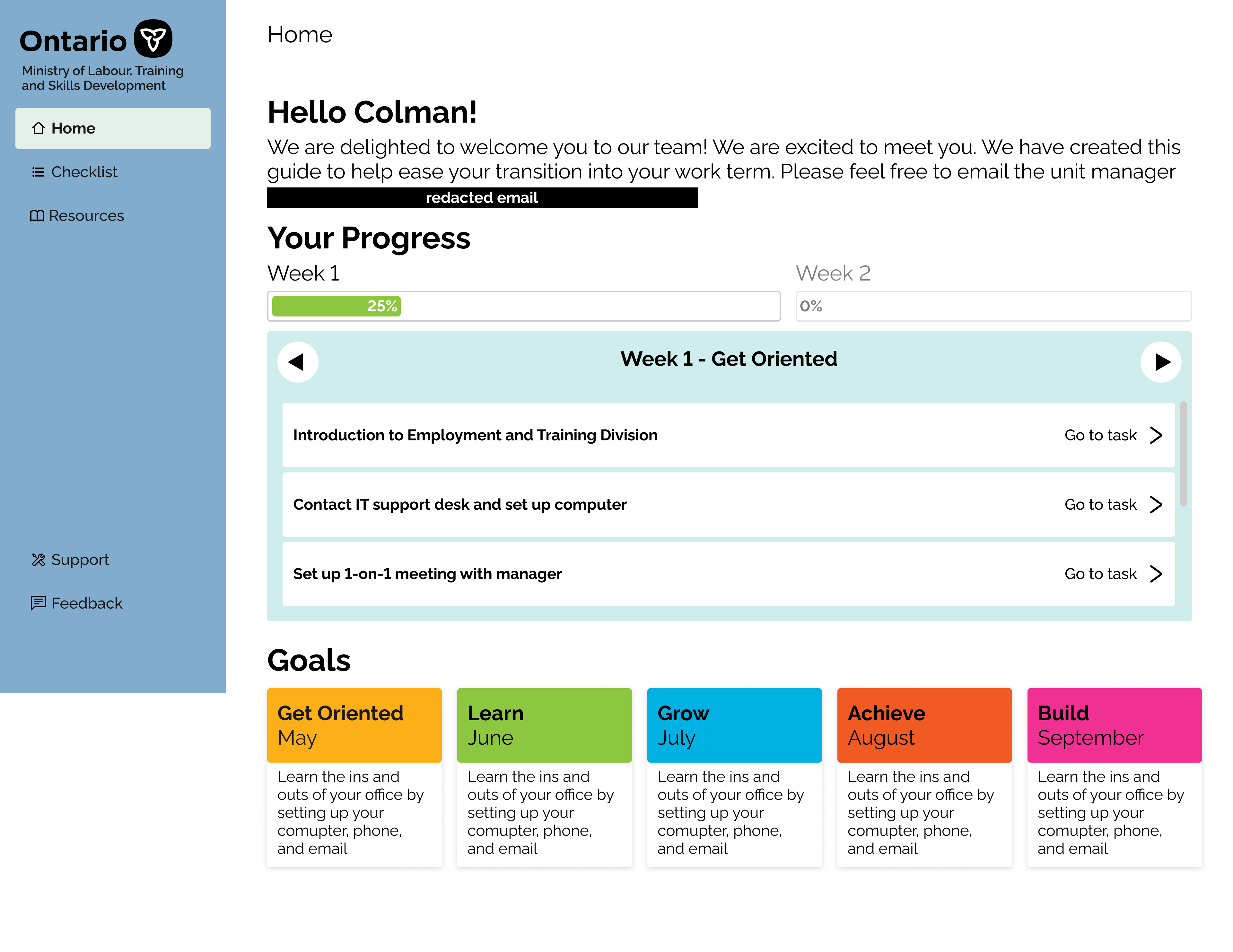
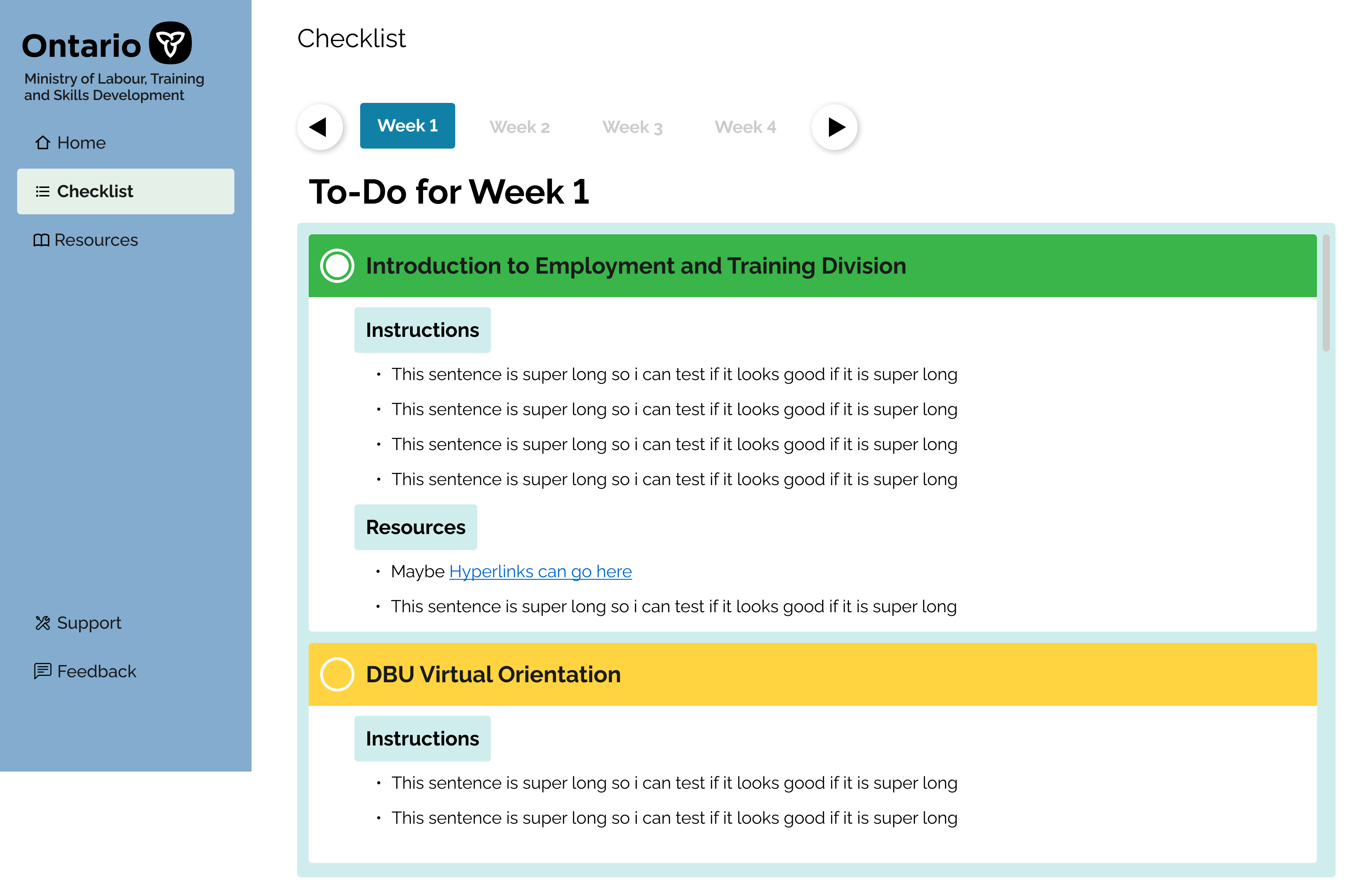
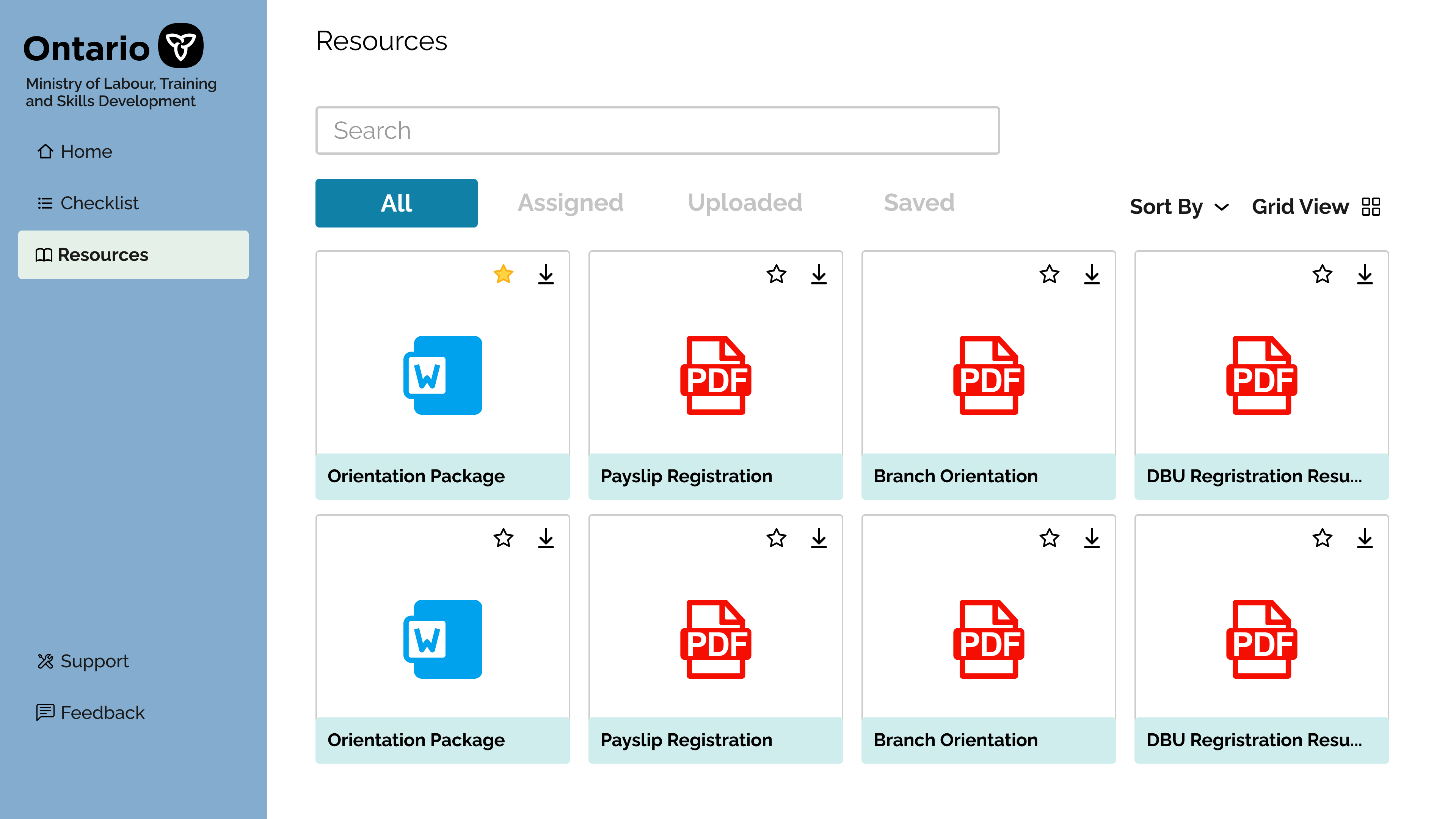
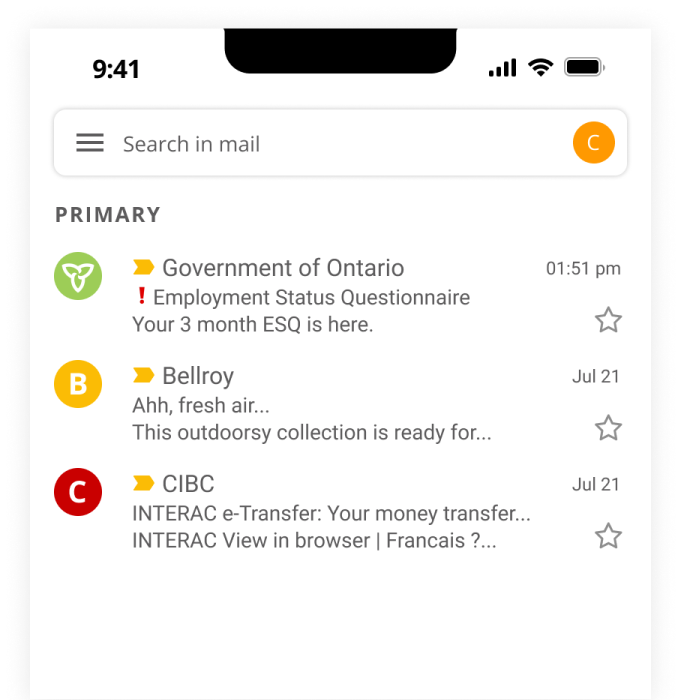
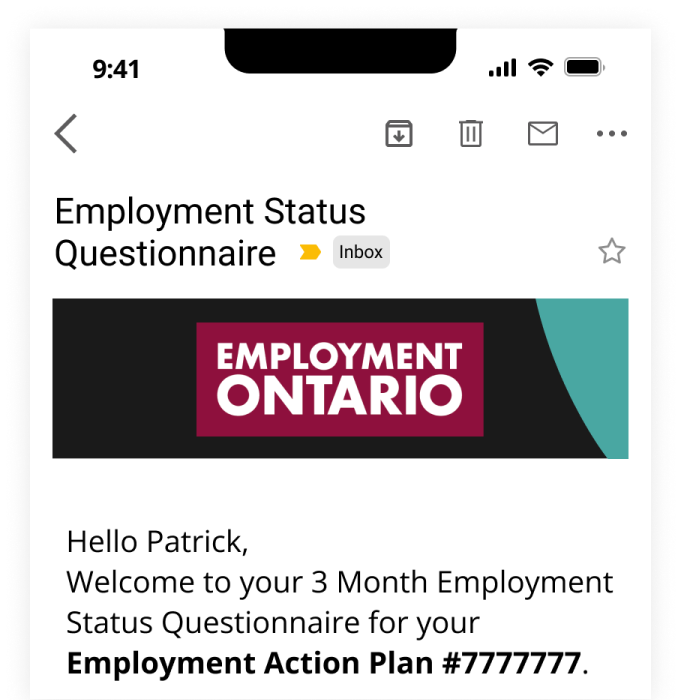
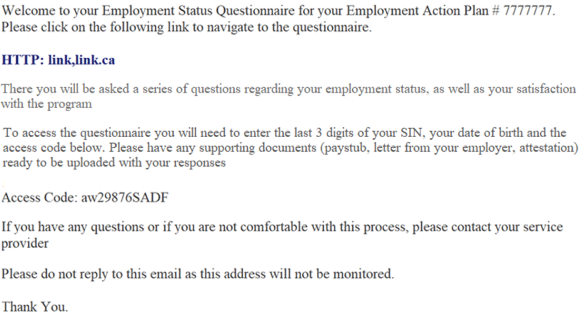
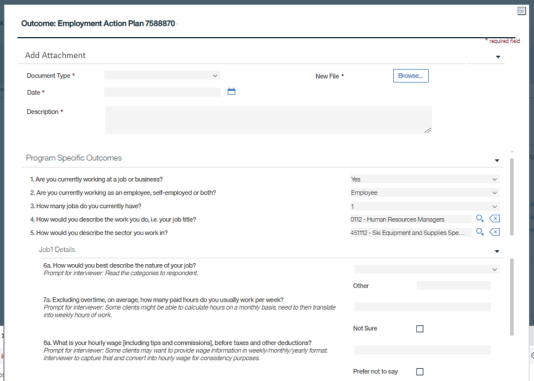
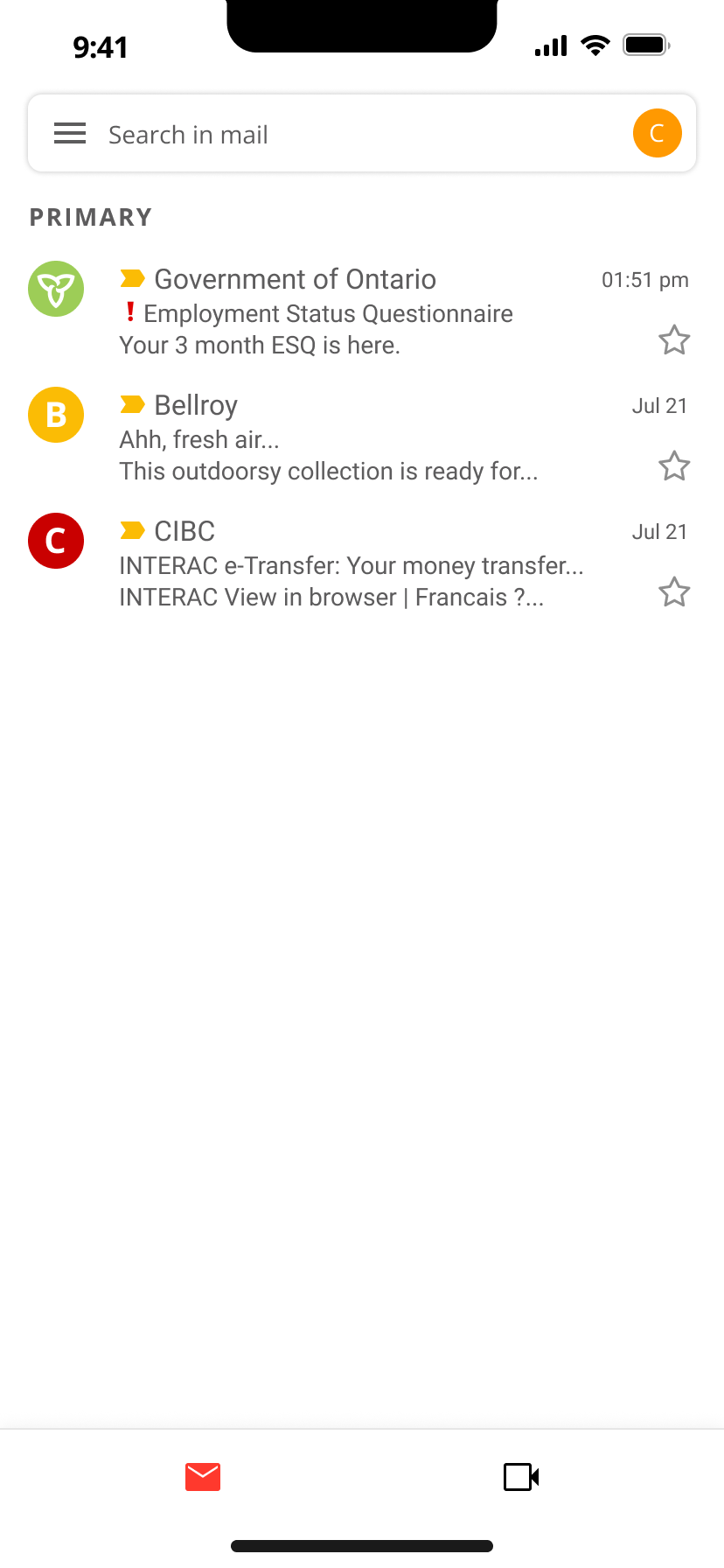
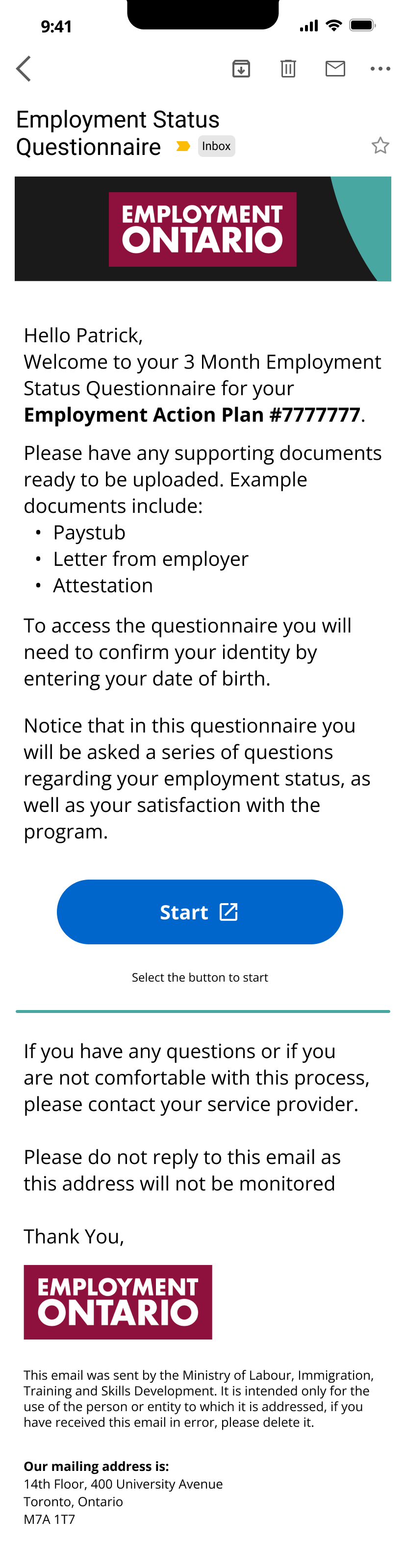
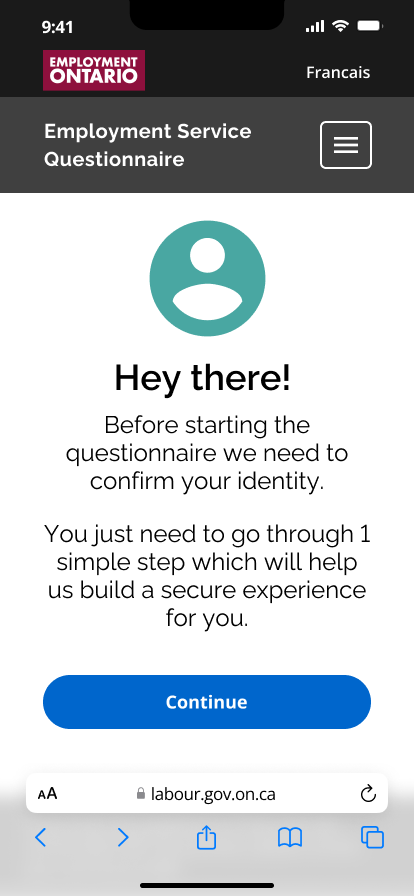
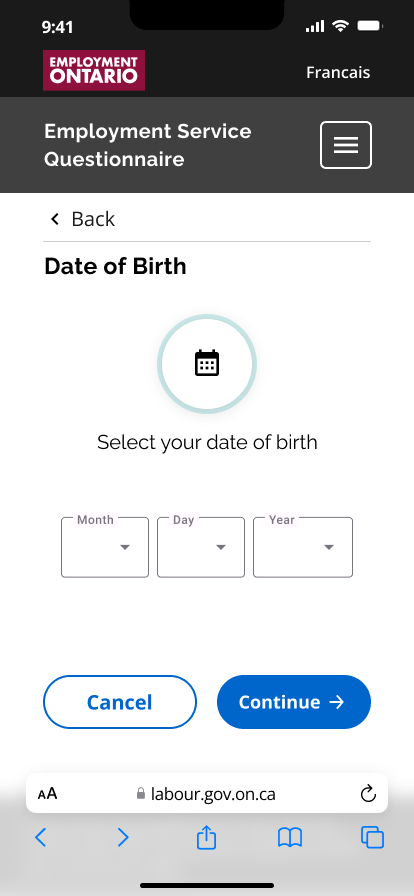
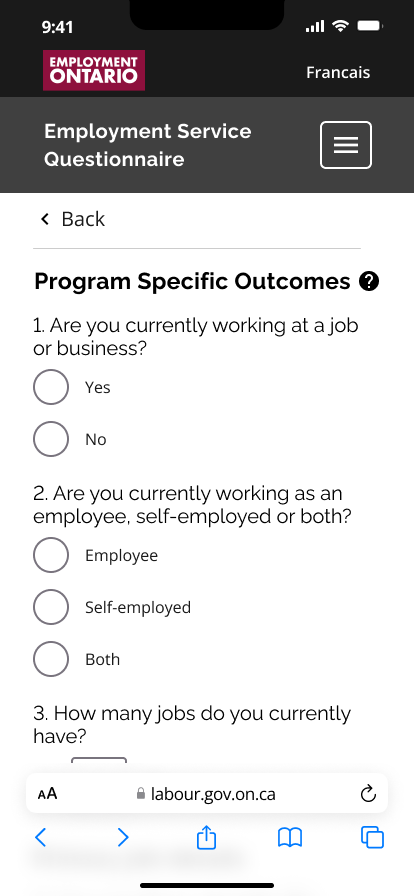
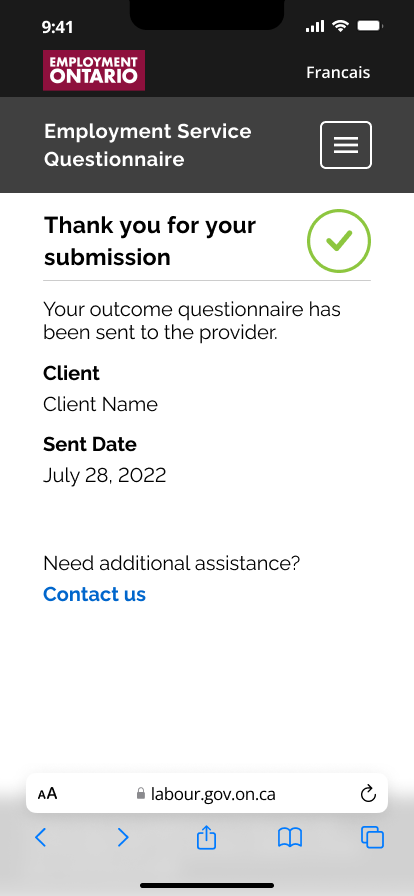
Ministry of Labour, Immigration, Training, and Skills Development Government of Ontario | UX/UI Designer
May 2022 - August 2022

Meme.Market | Designer
May 2021 - October 2021

Camp Tournesol | Social Media & Marketing
May 2021 - August 2021
Hey! I’m Colman, a digital product designer, with experience in UX/UI design, digital marketing, and project management. I completed my undergraduate degree at the University of Waterloo with a Bachelors of Global Business and Digital Arts.
I’ve been fortunate enough to be able to complete projects with a social media startup, a solar race car team, a summer camp, and the government. Most recently I’ve been helping the Indigenous Friends Association build iConnectED as a UX/UI Web Designer. I love working in teams where no question is too silly to ask, allowing for an environment where you’re not afraid to fail and rebuild to get the desired result.
My goal for the future is to be a growth seeker, somebody who’s able to stay curious yet humble, open to new ideas and experiences while staying adaptable to whatever life brings me.